Documentation
1. Install app
Directly go to this link Facebook Messenger - Live Chat to install the app
Step 1: Log in your Shopify account in App Store. Click the ADD APP button

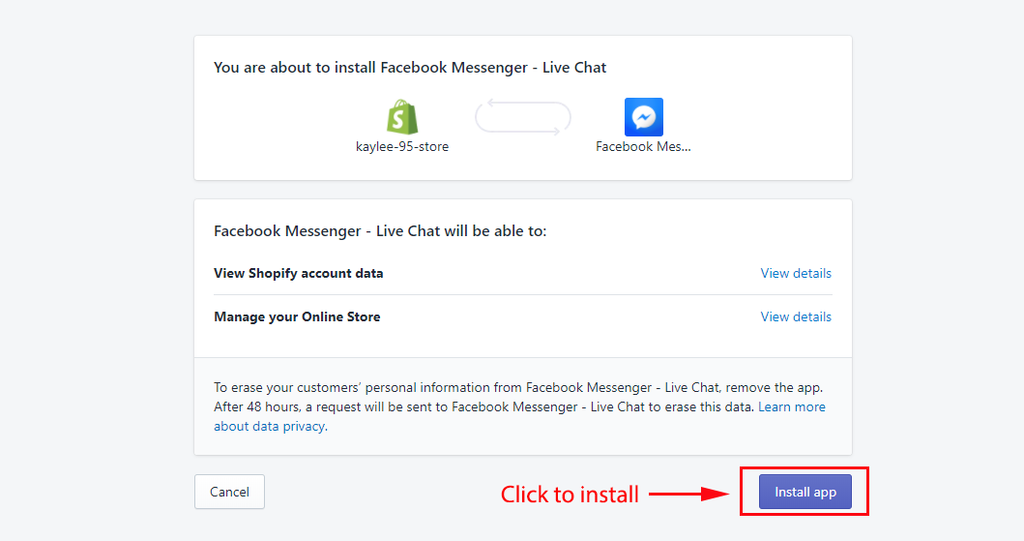
Step 2: You will then be redirected to your admin page and start installing

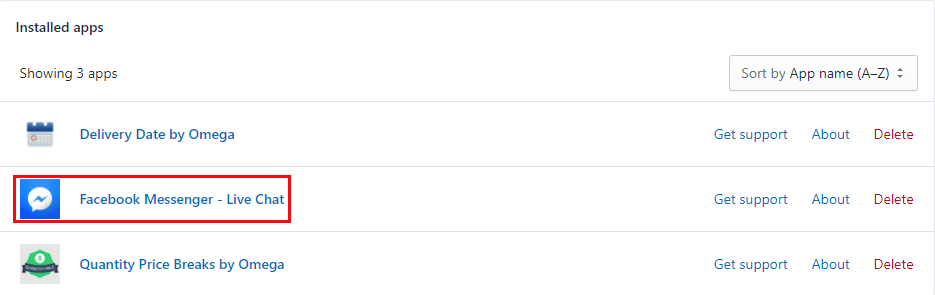
Step 3: After installing, the app will be ready right away for you to use in Apps section

2. App Configuration
After installing Facebook Messenger - Live Chat app, you will be directed to the app admin.
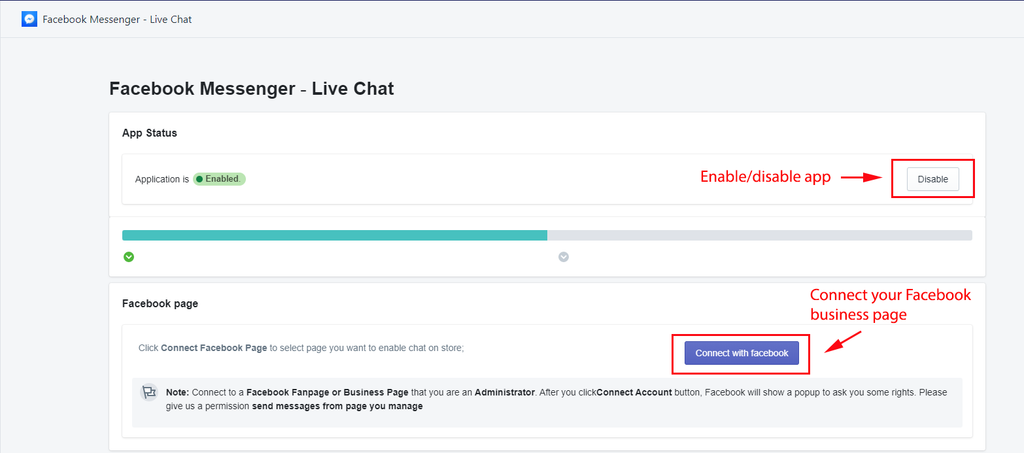
2.1 App Status and connect Facebook page
Choose to Enable/Disable app in the Enable App section. If you choose to disable app, all created settings will be paused until you enable the app again.

2.2. Facebook page
Login to your Facebook account, you must be the administrator of your Facebook business page or Fanpage

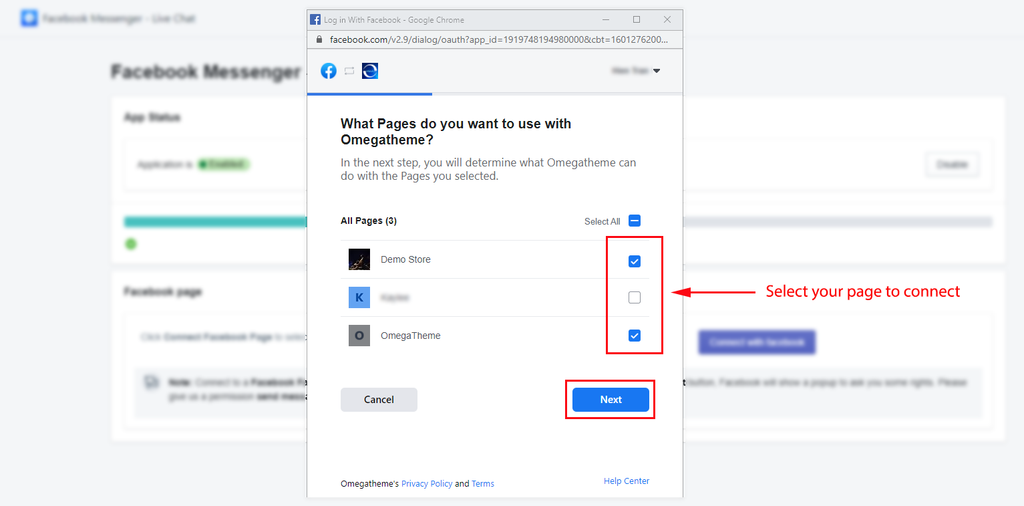
Select pages you would like to connect to and click Next:

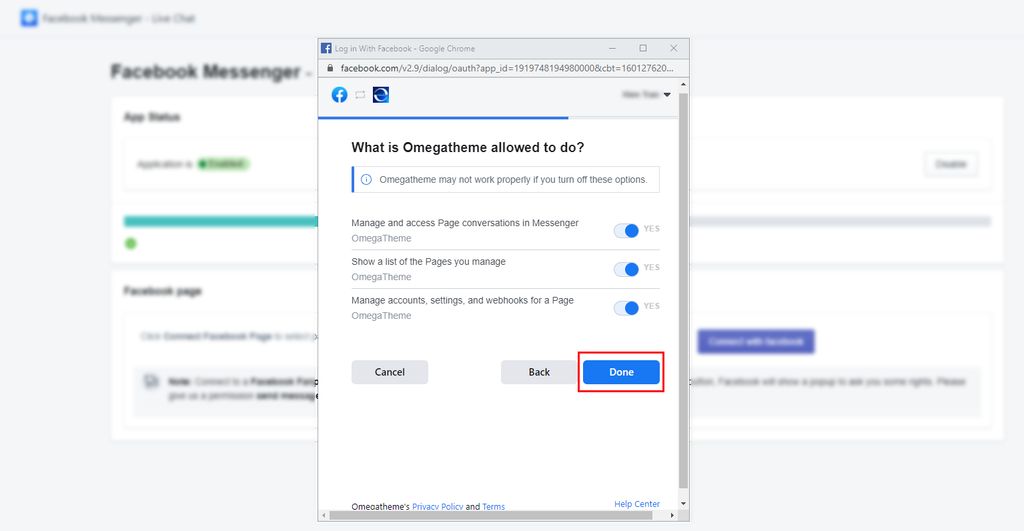
Give the page access and click Done

Note: If you choose a page that you are not an admin, the app could not get permission to import messages from your Shopify store to your Facebook page inbox.
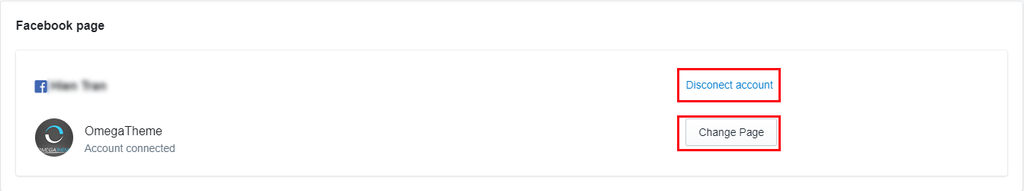
After having connected, it will bring you back to the admin page and continue settings. You can also disconnect/ switch to another page.

2.3 Settings
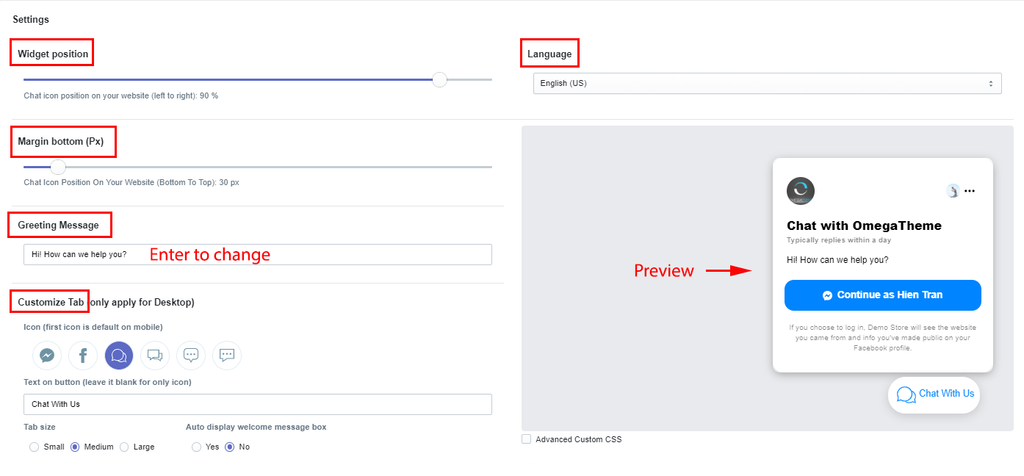
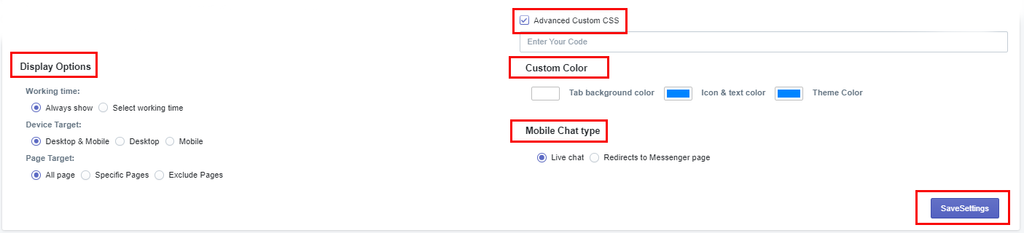
There are a wide range of options available for you to display your Facebook chat in your Shopify store.


- Widget position: adjust the horizontal position of the chat
- Margin bottom: adjust the vertical position of the chat
- Language: A large number of languages are supported in the app to display text on the message box
- Greeting message: The content you want to put in the pop-up message box
- Customize tab: these changes only apply on the Desktop version.
This option allows you to select icon, text on button, tab size
Auto display welcome message box will avoid the issue of double clicks on the chat icon from Facebook default settings.
- Advanced custom CSS: allows you to custom button, color, text… by adding CSS code
Here are some identified classes for you:
- Button: .otFacbookChat .ot-fb-logo.facebook-chat-button
- Message box: As the Message box is loaded directly from Facebook to an iframe, you can not add CSS to Message box. You can only customize with .otFacbookChat .fb-customerchat.fb_invisible_flow.fb_iframe_widget iframe.
As you can see, this method requires knowledge about coding, therefore, if you are not acquainted with codes, we suggest you contact us for further support.
- Custom Color: customize the color of your chat to be compatible with your store
- Mobile chat type: select either live chat or redirect to the Messenger page
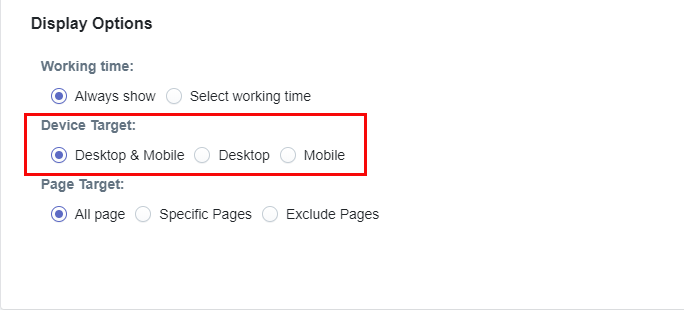
- Display option

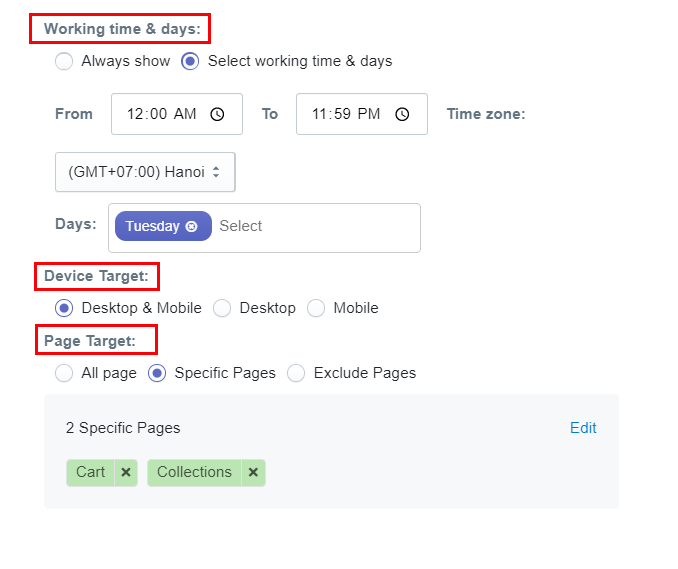
- Select a specific working dates & time and timezone to show the chat in your store
- Select a device to show the chat icon
- Select specific pages to show the chat icon
Remember to click Save button if you make any changes
3. 6 common errors and how to fix
If you have followed how to add Facebook Customer Chat Plugin to your website and still get the error, there are some possible reasons and quick solutions for them.
3.1. You have not connected your Facebook page with the app
Please make sure that you are the admin of your Facebook page and connect to your Facebook page.
3.2. Your page is under restrictions
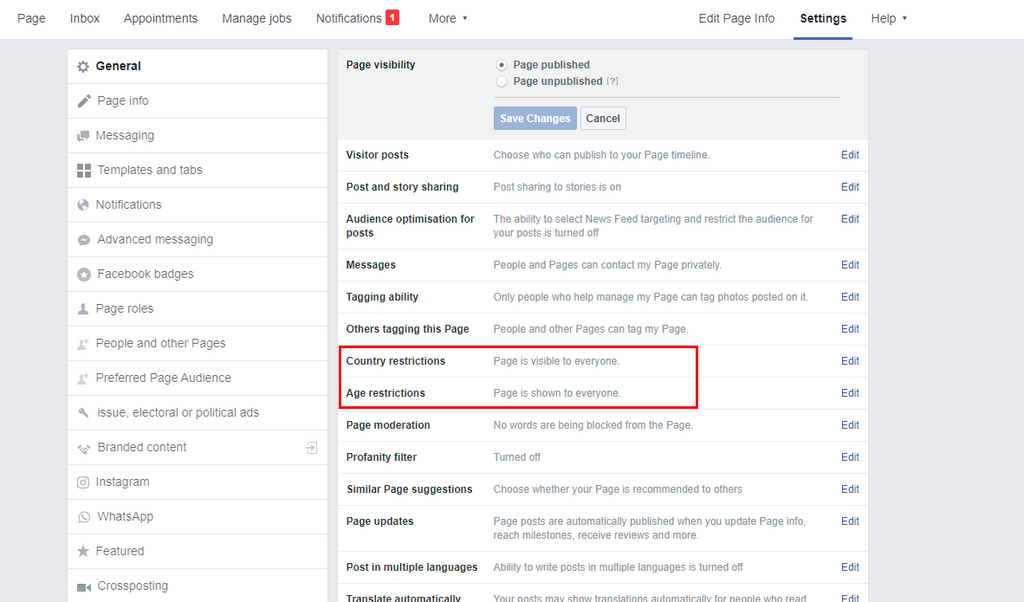
When your page sets age or country restrictions, only people who meet your requirement can see the chat on the website, in this case, please check whether your page is set to be published and visible to everyone or not. If not, follow the steps to change.

3.3 You have not whitelisted your domain
Whitelist your domain to connect Facebook to your website, if you haven’t done this, the app could not work correctly. It can not be shown on your store or remained unclickable. Make sure that you have whitelisted your store URL, checking these steps. Please note that you must be the admin of your Facebook page.
Simply go to your Facebook page -> Select Settings at the bottom -> Advanced Messaging -> Whitelisted domains and paste your store URL
3.4. Your theme conflict or haven’t installed Facebook’s SDK
It’s not commonly happened but some specific themes that prevent the appearance of Facebook Chat icon, if you encounter these problem, you could simply contact the app developer or you could simply check whether your website include this with the instruction here
3.5. You set up the working time for your chat
On the setting of the app, you choose the working hours and timezone for the app, please test the app within the working hours so you can see it probably.
3.6. Your customers cannot send message to your page
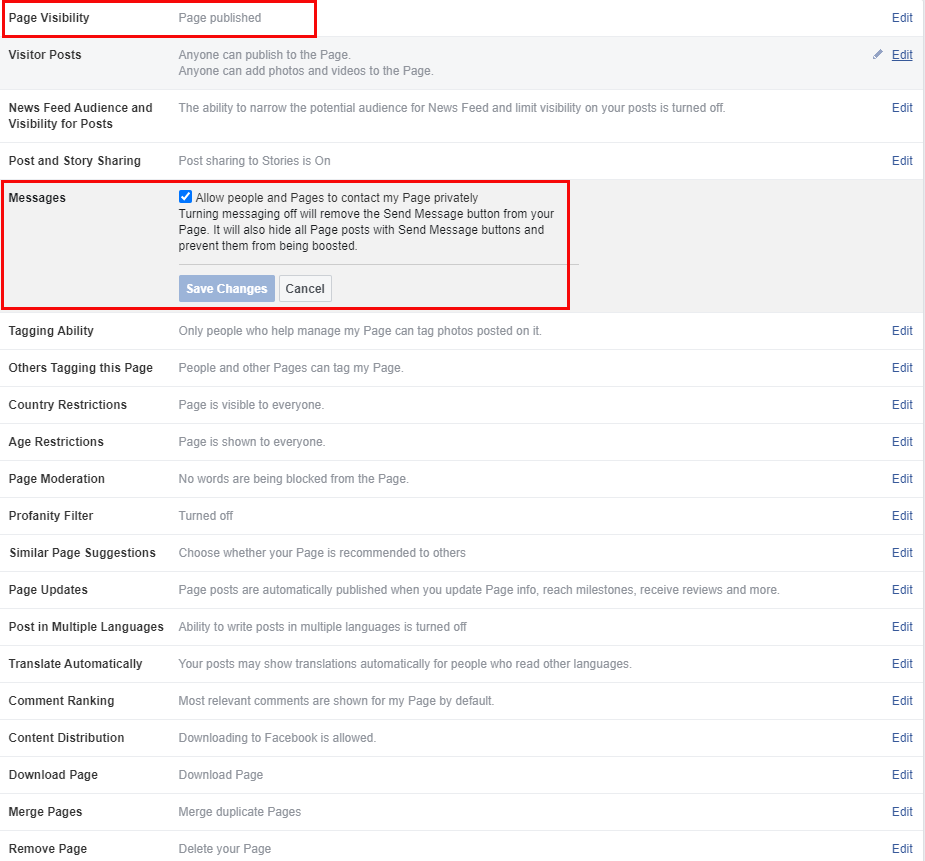
If you see the chat is totally blank without your settings and you cannot send the message. The reason is your Facebook page setting. Make sure you set your page published and allow people to contact you privately.

All of these common reasons and solutions are able to help you out in most cases, however, if you’re still experiencing the issues, contact us here for further support.
4. How to check the error why Facebook chat doesn’t appear on your store
4.1 Not connect to Facebook page
Access your store URL, on the page you set to show the chat icon, press F12 or right click then select Inspect
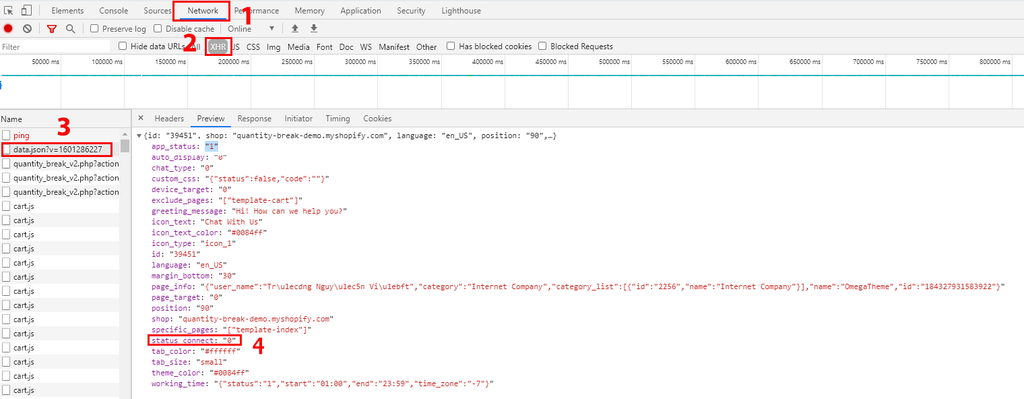
Then click the Network section, look for XHR and click on it.
Choose data.json file, if you app_status shows “0”, you haven’t connected your Facebook page to the app yet. If status shows "1", you haven't selected the Facebook page yet. The correct form should show “2”

4.2 Whitelist domain
Access your store URL, on the page you set to show the chat icon, press F12 or right click then select Inspect.
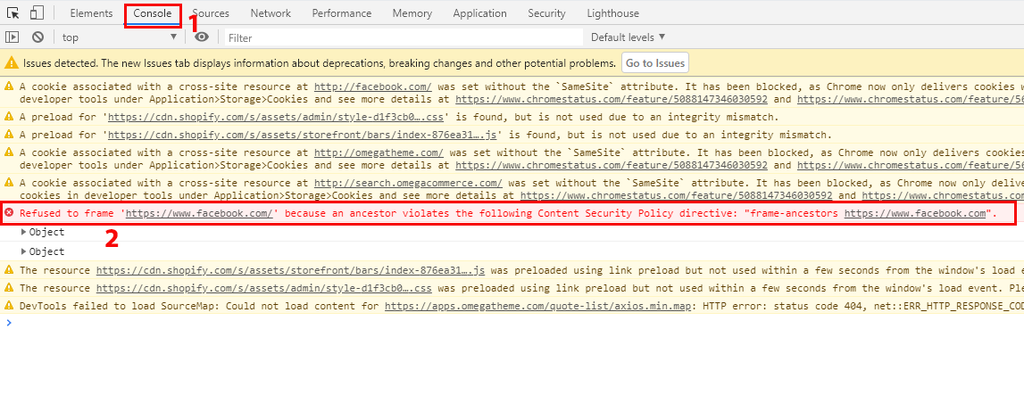
In the Console section, if you see the red line:
Refused to frame 'https://www.facebook.com/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors https://www.facebook.com".
This mean that you haven’t whitelisted the domain on your Facebook page.

4.3 Working time
Access your store URL, on the page you set to show the chat icon, press F12 or right click then select Inspect
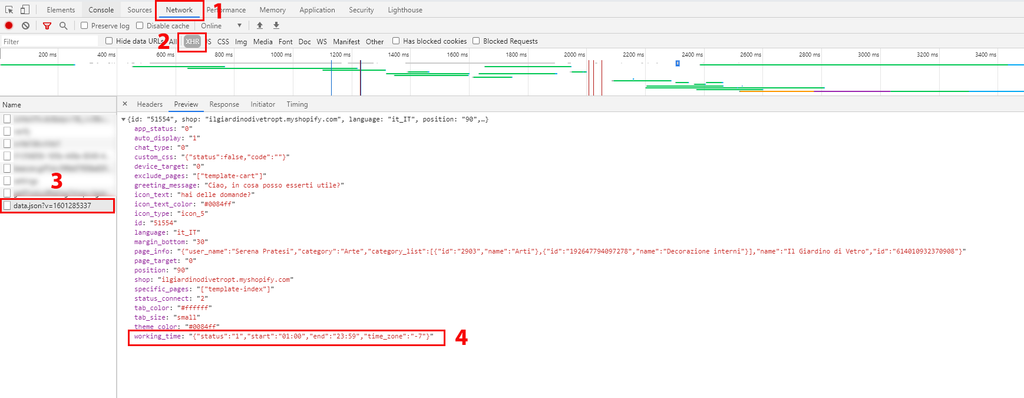
Then click the Network section, look for XHR and click on it.
Choose data.json file, if you choose the working time, the status will show “1”, make sure that you’re checking the chat icon during that time.

4.4 Conflict theme
Access your store URL, on the page you set to show the chat icon, press F12 or right click then select Inspect
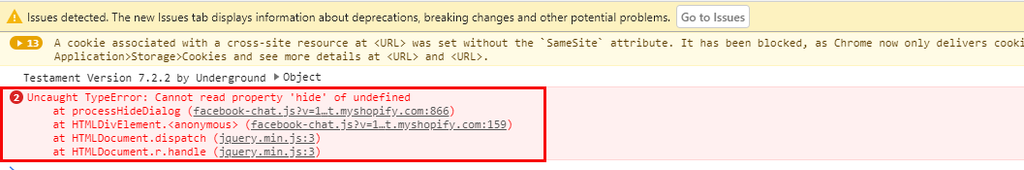
In the Console section, if it shows the red line below, it occurs the conflict or your theme does not include Facebook’s SDK

5. Messenger icon appears on desktop but not mobile
Make sure that you check again the device target on the Setting from the admin page.

The live chat function on mobile in the app is loading directly from Facebook and totally depends on Facebook itself that the app could not interfere with. Therefore, when Facebook updates API or makes any changes, we could not handle fixing it. As a result, the live chat icon on mobile runs unstably.
To make sure it runs smoothly on mobile as well, please choose the Redirect to messenger page option.
6. The chat window position is incorrectly displaying the desired location
Example: "Your chat window is shown on the left side in your front page. How can adjust it to the right side above chat with us button?"
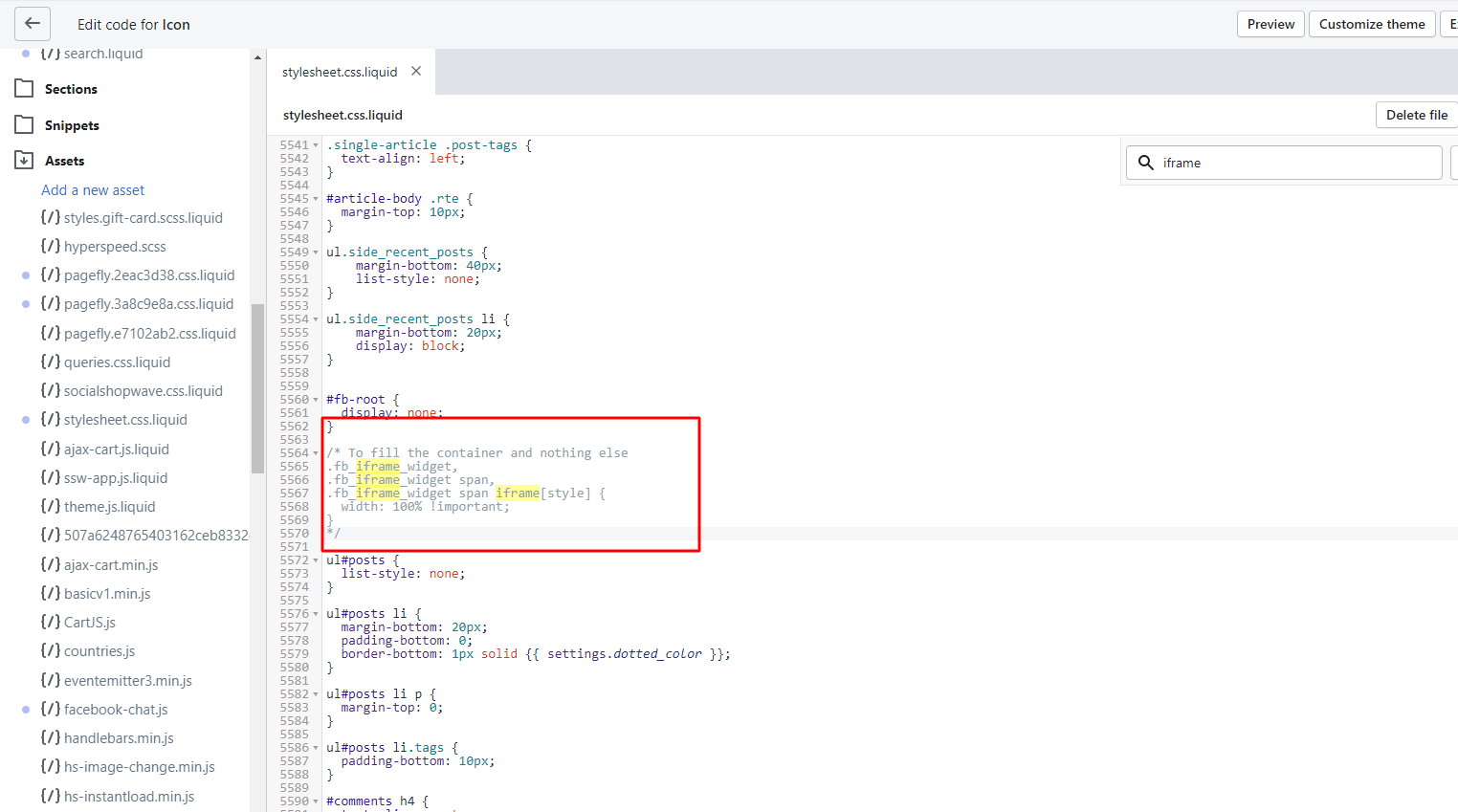
- You can fix it in Online store -> Themes -> Action-> Edit code

- Then you comment the code in the css file as shown below (Assets -> stylesheet.css.liquid):

7. FAQs
7.1. When I click on the chat icon, nothing pops up. How do I fix the issue?
The messenger box can not be shown on your website due to page's privacy issue below:
- You may not be an administrator
- Age restrictions
- Private page
- Country restrictions
Please check and change the setting on your Facebook page
7.2. The live chat is not working in the mobile version of our website. Is there any problem?- Please check whether you are choosing only desktop display on your page
- In addition, the Chat Plugin supports modern popular desktop and mobile browsers except Messenger in-app browsers and Internet Explorer.
- Please check whether you are choosing only PC display on your page
- Unfortunately, you can’t change because it is the default setting of Facebook
- You can customize in the part Settings of your Facebook page
- The problem may be cached on the browser, go to admin to save the settings, then RELOAD to check the page.
- You can. But sometimes, due to an error on Facebook, you could not be able to hide.
- It might be because you haven’t turned on the notification on your page. Please turn on your notification on your setting page then you will be alerted when your customers message you.
Should you need help with the configuration process, please don't hesitate to contact our support center at contact@omegatheme.com.